今回は前回のソースで書いたJavaScriptの制御をjQueryを使って書いてみることにします。
jQueryはJavaScriptの制御を実装する開発の現場で頻繁に使うものなので、書き方を知っておくだけでかなり役に立つと思います。
基本的にjQueryで出来ることはJavaScriptと同じなのですが、ソースが見やすくなり、開発もシンプルにできるので、ぜひ基本的な書き方を知ってほしいと思います。
jQurtyとは何か? メリットは何か?
jQueryはJavaScriptのコードをより簡易に書けるようにするJavaScriptライブラリです。
2006年にリリースされた比較的新しいライブラリで、このライブラリを使ってホームページの見た目を良くするプラグインが多く存在します。
プラグインを作るような専門的な知識は開発の現場ではそこまで重要ではありませんが、基本的な書き方は覚えておいた方がいいでしょう。
jQueryを使うメリットは何といってもソースの記述の手間が少なくなることです。
見た目で何をしているかがシンプルで分かりやすいですし、記述するソースの行数が少なくなります。
以下で早速JavaScriptで書いたソースをjQueryで書き直して、どのようなソースになるかを見ていきましょう。
事前準備
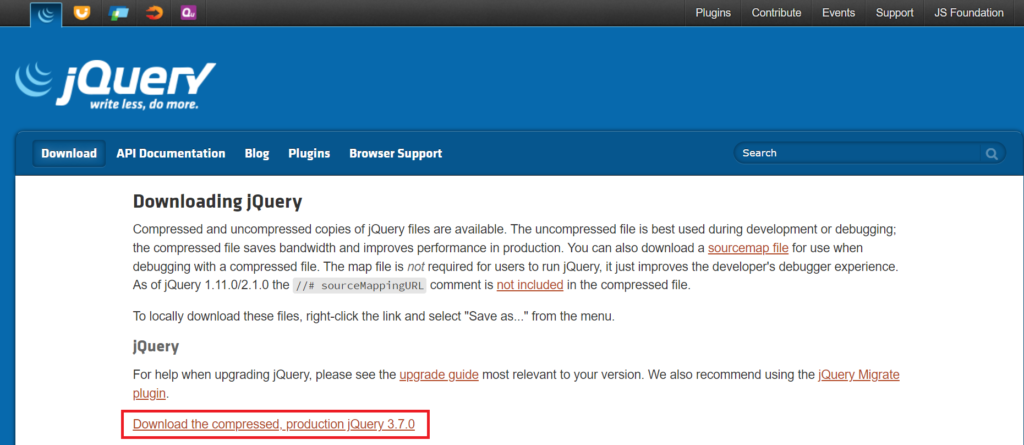
jQueryを使用するには、jQueryのライブラリを入手する必要があります。
以下のページにアクセスして、Download the compressed, production jQuery ・・・のリンクを右クリックして表示したメニューから「名前を付けてリンク先を保存」を選び、ダウンロードを行ってください。

そして、ソースを配置するフォルダと同じ場所にダウンロードしファイルを配置してください。
今回修正対象のソース
今回は以下のソースをjQueryを使って書き直してみます。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table>
<tr>
<td>
<label>果物:</label><input type="text" id="fruit" />
</td>
</tr>
<tr>
<td>
<label>野菜:</label><input type="text" id="vegetable" />
</td>
</tr>
<tr>
<td>
<select id="wantto" name="wantto">
<option>を食べたくない</option>
<option>が食べたい</option>
</select>
</td>
</tr>
<tr>
<td>
<label><input type="radio" name="price" value="100yen" />100円で</label>
<label><input type="radio" name="price" value="200yen" />200円で</label>
<label><input type="radio" name="price" value="300yen" />300円で</label>
</td>
</tr>
</table>
</body>
<script type="text/javascript">
window.onload = function(){
//テキストボックスの初期設定
var fruit = document.getElementById('fruit');
fruit.value = 'オレンジ';
//テキストボックスの無効化
var vegetable = document.getElementById('vegetable');
vegetable.disabled = true;
//ドロップダウンメニューの設定
var wantto = document.getElementById('wantto').options;
wantto[1].selected = true;
//ラジオボタンの設定
var prices = document.getElementsByName('price');
prices[2].checked = true;
}
</script>
</html>jQueryを使えるようにするために
jQueryを使えるようにするためには、上記のソースにまず1行追加して、jQueryのライブラリを読み込む必要があります(srcの値はダウンロードしたファイル名とします。)。
<script src="jquery-3.7.0.min.js" ></script>jQueryのファイルをソースが配置されているフォルダと同じフォルダに配置したら、これで読み込むことが出来ます。
この時のソースは以下のようになります。
<!DOCTYPE html>
<script src="jquery-3.7.0.min.js" ></script>
<html>
<head>
</head>
<body>
<table>
<tr>
<td>
<label>果物:</label><input type="text" id="fruit" />
</td>
</tr>
<tr>
<td>
<label>野菜:</label><input type="text" id="vegetable" />
</td>
</tr>
<tr>
<td>
<select id="wantto" name="wantto">
<option>を食べたくない</option>
<option>が食べたい</option>
</select>
</td>
</tr>
<tr>
<td>
<label><input type="radio" name="price" value="100yen" />100円で</label>
<label><input type="radio" name="price" value="200yen" />200円で</label>
<label><input type="radio" name="price" value="300yen" />300円で</label>
</td>
</tr>
</table>
</body>
<script type="text/javascript">
window.onload = function(){
//テキストボックスの初期設定
var fruit = document.getElementById('fruit');
fruit.value = 'オレンジ';
//テキストボックスの無効化
var vegetable = document.getElementById('vegetable');
vegetable.disabled = true;
//ドロップダウンメニューの設定
var wantto = document.getElementById('wantto').options;
wantto[1].selected = true;
//ラジオボタンの設定
var prices = document.getElementsByName('price');
prices[2].checked = true;
}
</script>
</html>これでjQueryを使用する準備が整いました。
次節で、jQueryを使ってJavaScript制御の部分を変更します。
jQueryでJavaScriptの制御を書いてみる
修正前のソースでJavaScriptのソースを使用しているのは以下の部分になります。
<script type="text/javascript">
window.onload = function(){
//テキストボックスの初期設定
var fruit = document.getElementById('fruit');
fruit.value = 'オレンジ';
//テキストボックスの無効化
var vegetable = document.getElementById('vegetable');
vegetable.disabled = true;
//ドロップダウンメニューの設定
var wantto = document.getElementById('wantto').options;
wantto[1].selected = true;
//ラジオボタンの設定
var prices = document.getElementsByName('price');
prices[2].checked = true;
}
</script>これをjQueryを使って書き直すと以下のように書けます。
<script type="text/javascript">
window.onload = function(){
//テキストボックスの初期設定
$('#fruit').val('オレンジ');
//テキストボックスの無効化
$('#vegetable').prop('disabled',true);
//プルダウンメニューの設定
$('#wantto option[value="2"]').prop('selected',true);
//ラジオボタンの設定
$('input[value="300yen"]').prop('checked',true);
}
</script>この書き方の説明ですが、
$('#fruit').val('オレンジ');というのは、IDがfruitとなっている要素に値「オレンジ」を設定するという処理になります。
同じ処理をJavaScriptで書いた場合は
var fruit = document.getElementById('fruit');
fruit.value = 'オレンジ';となっていたため、1行ですっきりと書くことが出来た様子を確認できたのではないかと思います。
jQueryの$(“”)の中身はセレクタと呼ばれるもので、「.」で始まるものはクラス、「#」で始まるものはIDを指定して選択します。
$(“”)の後の.val()は値を取得、val(“0”)のように引数を指定すると、値を設定するという動作になります。
.prop()は属性の設定で、有効/無効、選択、チェック有無の情報などを設定できます。
プルダウンメニューとラジオボタンの設定は正確には同じ動作ではないのですが、より簡単に書くためにプルダウンの要素の値を指定して選択したり、ラジオボタンの値を指定してチェックをしたりする動作に書き換えています。
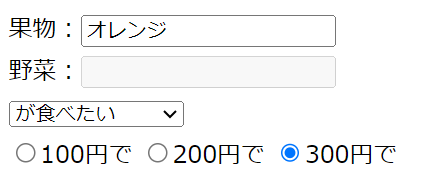
修正後のソースで実際に動かすと、次のような動作になりました。

JavaScriptで記述した場合と同じ動作となり、期待する動作になっていることが確認できました。
まとめ
今回はJavaScriptのライブラリであるjQueryを使って簡単な制御を行ってみました。
jQueryはホームページの見た目を良くするプラグインの作成にも使われますが、Web系のシステム開発の現場でもコードをシンプルにして見やすくするために使われることが多いです。
「jQueryとは何か」について本格的に話をするとかなり長くなってしまうので、今回はjQueryを使った制御の面での話に限定しましたが、勉強するとなかなか面白いので、興味を持った方はいろいろと学習してみて、よりjQueryを深く知ることで現場の仕事に使ってほしいと思います。
今回の記事はここまでとなります。
また次回の記事でお会いしましょう。