【Java】JavaとSpringBoot、ThymeleafでJDBCドライバの外部ファイルを参照してデータベースにアクセスしてクエリを実行する

今回は前回と同じようなテーマですが、SpringBootを使ってデータベースアクセスをすることをやってみます。
前回は外部のURLを参照してJDBCを参照していましたが、今回は外部のjarファイルを指定して実装を試みました。
基本的な考え方はほとんど同じですが、外部ファイルを参照する場合は少し手順が必要ですので、前回の記事よりも少しやるべきことが増えます。
JDBCドライバの用意
今回もJDBCドライバを使ってMicrosoft SQL Serverにアクセスすることを考えます。
前回と異なるのはダウンロードしたjarファイルを使ってMicrosoft SQL Serverにアクセスする点です。
まず、MicrosoftのサイトからJDBCドライバをダウンロードします。
https://learn.microsoft.com/ja-jp/sql/connect/jdbc/download-microsoft-jdbc-driver-for-sql-server?view=sql-server-ver16
ダウンロードしたファイルは圧縮されているので、任意の場所に解凍しておきます。
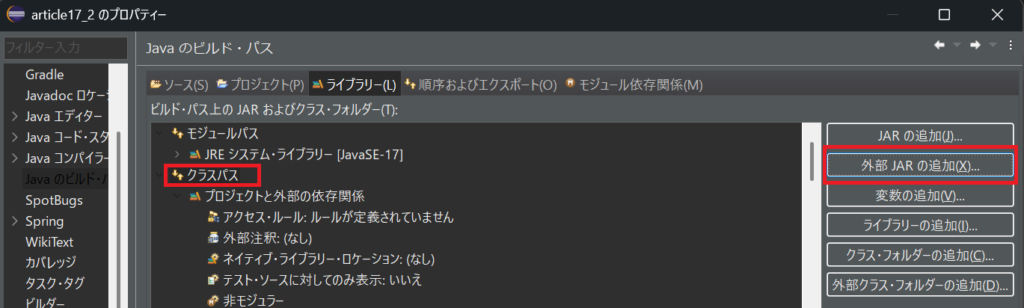
そして、SpringBootのプロジェクトより、プロジェクトを右クリック→プロパティー→ビルドパスを選択します。
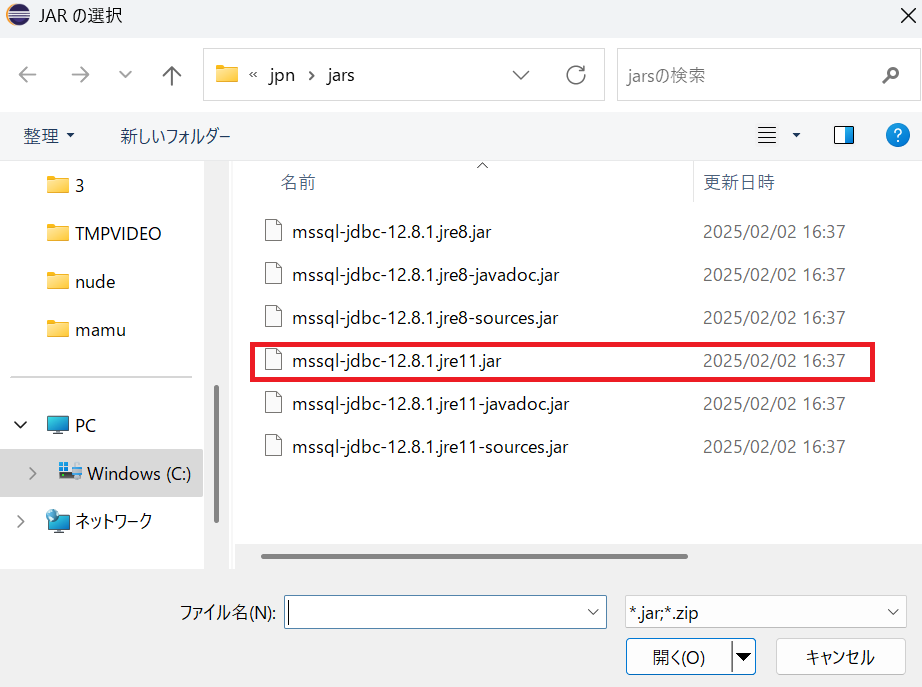
ライブラリータブのクラスパスを選択し、「外部JARの追加」のボタンから、ダウンロードして解凍して出来たjarファイルを追加します。


解凍して出来たフォルダにはjavadoc、sourcesなど名前がついているjarファイルがありますが、これらの名前がついていないjarファイルを選択します。
これだけでは参照がうまく行かないので、build.gradleに参照の記述を追加します。
Microsoft SQL ServerにアクセスするJDBCドライバの参照を以下のように記述します。
ついでにThymeleafを使うための記述も行っておきます。
plugins {
id 'java'
id 'org.springframework.boot' version '3.4.3'
id 'io.spring.dependency-management' version '1.1.7'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
java {
toolchain {
languageVersion = JavaLanguageVersion.of(17)
}
}
configurations {
compileOnly {
extendsFrom annotationProcessor
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
runtimeOnly 'com.microsoft.sqlserver:mssql-jdbc'
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testRuntimeOnly 'org.junit.platform:junit-platform-launcher'
}
tasks.named('test') {
useJUnitPlatform()
}28行目がThymeleafを使うことの宣言、29行目がMicrosoft SQL ServerのJDBCドライバを使うことの宣言です。
いずれもdependenciesの中に宣言を記述します。
実際に画面とプログラムを組んでみる
JDBCドライバの参照の設定が終わると、実際に画面とプログラムを実装して動作を確認してみます。
今回は、以下のようなソースを書いてみました。
画面
<!DOCTYPE html>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>クエリの実行結果</title>
</head>
<body>
<form action="#" th:action="@{/do/ExecuteSQL}" th:object="${frm}" method="post">
<input type="submit" value="送信">
<table>
<th>商品コード</th>
<th>商品名</th>
<th:block th:each="data : ${retData}">
<tr>
<td th:text="${data.itemCode}"></td>
<td th:text="${data.itemName}"></td>
</tr>
</th:block>
</table>
</form>
</body>
</html>この画面では、クエリ取得結果を明細部分に繰り返し書く処理を13行目から18行目にかけて行っています。
送信ボタンを押すと、クエリを実行し、実行結果を明細に表示する仕組みとなっています。
画面に表示するオブジェクトFrmクラスの定義
package com.example.demo;
public class Frm {
//private String youbi = "";
private String itemCode = "";
private String itemName = "";
public String getItemCode() {
return this.itemCode;
}
public String getItemName() {
return this.itemName;
}
public void setItemCode(String itemCode) {
this.itemCode = itemCode;
}
public void setItemName(String itemName) {
this.itemName = itemName;
}
}
画面に表示するitemCode、itemNameのget、setメソッドを定義します。
実際の動作をコントローラーに記載
package com.example.demo;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping()
public class sampleController {
@PostMapping("/do/ExecuteSQL")
private static String ExecuteSQL(Frm form, Model model) {
//接続URL
String urlStr = "jdbc:sqlserver://TAKA:1433;databaseName=test;encript=true;trustServerCertificate=true";
//ユーザー名
String userName="test";
//パスワード
String password ="test";
//SQLクエリ
String query="SELECT item_code, item_name FROM item";
List<Frm> fr = new ArrayList<Frm>();
//JDBC接続を行い、クエリを実行する
try(Connection con = DriverManager.getConnection(urlStr, userName, password);
Statement state = con.createStatement();
ResultSet resSet = state.executeQuery(query)){
//取得した行の末端まで結果を表示する
while(resSet.next()) {
//表示するデータを格納する
Frm pushData = new Frm();
pushData.setItemCode(resSet.getString("item_code"));
pushData.setItemName(resSet.getString("item_name"));
fr.add(pushData);
}
//フォームに表示する情報をセットする
model.addAttribute("retData", fr);
} catch (SQLException e) {
e.printStackTrace();
}
return "sample";
}
@GetMapping("/index")
public String index(Model model) {
List<Frm> fr = new ArrayList<Frm>();
model.addAttribute("retData", fr);
return "sample";
}
}接続情報の記載とクエリ、JDBCを使ってMicrosoft SQL Serverに接続して、取得したデータを画面に返す処理を記述しています。
一番下のindexメソッドは画面初期表示のためのメソッドです。
実際の動作
では、実際の動作を見てみます。
http://localhost:8080/indexと打ち込み、画面の表示を見てみます(ローカルのポート番号はSpringBootではデフォルトで8080に設定されるため、変更した場合は変更したポート番号を指定します)。

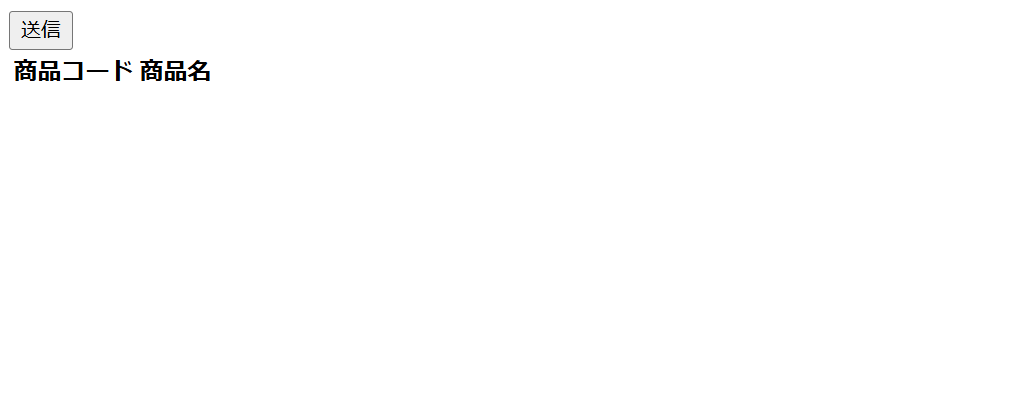
すると、ボタンと、明細のタイトル部分だけが表示されている状態となります。
そして、ここで、「送信」ボタンを押します。
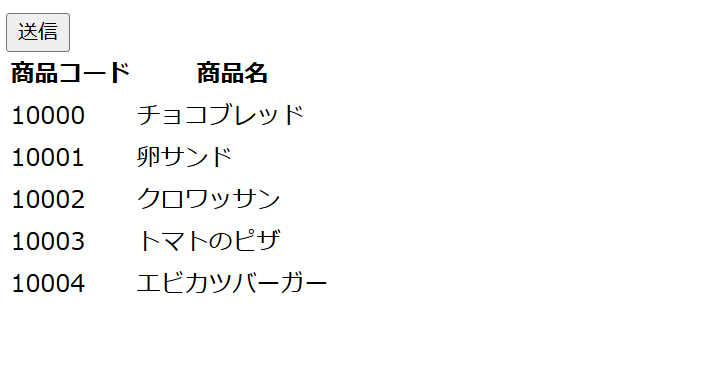
すると、Microsoft SQL Serverにアクセスし、データを取得して表示する動作が確認できました。

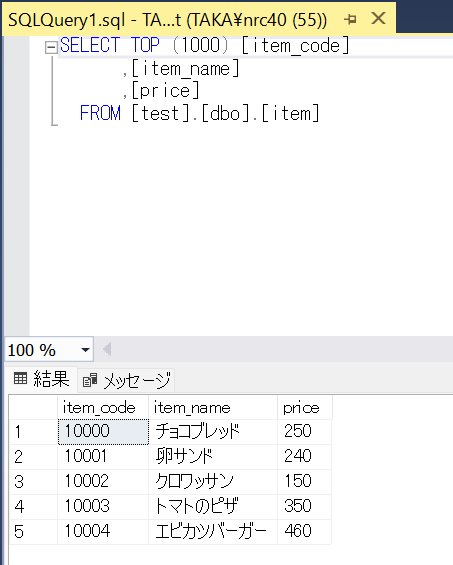
表示対象のデータベースのテーブルの中身が以下のようになっているため、正しくデータの取得と表示が出来ていることが確認できました。

まとめ
今回は以下のことを行いました。
- MicrosoftのサイトからJDBCドライバをダウンロードし、プロジェクト内で参照できる設定を行う
- 表示画面の作成と画面の初期表示、ボタンを押したときにMicrosoft SQL Serverでクエリを実行し、実行結果を表示画面に渡す処理を作成する
- 動作確認
今回は説明用になるべく単純にプログラムを作成しましたが、実際の開発ではクエリを別ファイルに分ける、接続文字列はプロパティファイルに記載して読み込むようにするなど、少し複雑になることが多いです。
しかし、基本さえ分かっていれば、SpringBootとThymeleafを用いて開発されたソースはどこで何を行っているかの把握が難しくないので、すぐに何をどこで行うかを把握することが出来るはずです。
今回は前回と同じようなことをJDBCドライバのファイルを使って実現しましたが、同じように外部のjarライブラリを読み込んで開発するということも実際の業務ではあり得るので、前回の記事と今回の記事、両方ともしっかり読んで理解して頂きたいと思います。
今回の記事はここまでとなります。
また次の記事でお会いしましょう。