【JavaScript 基礎編】disabledで入力項目の入力を無効にする

今回はJavaScriptを使って入力項目の入力無効化を行います。
この制御は実際の開発の現場で良く使うものであり、基礎として知っておかなければならないことなので、実際にソースを書いて動作するところまで確認してほしいと思います。
前回の説明で使ったソースに修正を加えて説明しますので、どのような処理を書けば入力項目で入力できないように出来るか、修正前のソースと修正後のソースを比較しながら見ていただければ理解しやすいかと思います。
前回のおさらい
前回はページ読み込み時に値を設定することを説明しました。
最終的に以下のソースを作成して、ページ読み込み時に値を設定したところまで確認できたかと思います。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table>
<tr>
<td>
<label>果物:</label><input type="text" id="fruit" />
</td>
</tr>
<tr>
<td>
<label>野菜:</label><input type="text" id="vegetable" />
</td>
</tr>
<tr>
<td>
<select id="wantto" name="wantto">
<option>を食べたくない</option>
<option>が食べたい</option>
</select>
</td>
</tr>
<tr>
<td>
<label><input type="radio" name="price" value="100yen" />100円で</label>
<label><input type="radio" name="price" value="200yen" />200円で</label>
<label><input type="radio" name="price" value="300yen" />300円で</label>
</td>
</tr>
</table>
</body>
<script type="text/javascript">
window.onload = function(){
//テキストボックスの初期設定
var fruit = document.getElementById('fruit');
fruit.value = 'オレンジ';
var vegetable = document.getElementById('vegetable');
vegetable.value = 'キャベツ';
//ドロップダウンメニューの設定
var wantto = document.getElementById('wantto').options;
wantto[1].selected = true;
//ラジオボタンの設定
var prices = document.getElementsByName('price');
prices[2].checked = true;
}
</script>
</html>今回やりたいこと
今回は、上記のプログラムを修正して、ページ読み込み時に入力項目に入力できなくする制御に変更したいと思います。
入力項目に入力できなくするのは2つの方法があります。
この2つの方法の違いを知ることで、現場の開発でもしっかり使い分けることが出来るでしょう。
では、早速今回はどんなソースに変更したのか、見ていってみましょう。
今回変更したソース
今回は、HTML部分はそのままにjavaScriptの部分を以下のように変更しました。
<script type="text/javascript">
window.onload = function(){
//テキストボックスの無効化
var fruit = document.getElementById('fruit');
fruit.disabled=true;
//テキストボックスの読み取り専用
var vegetable = document.getElementById('vegetable');
vegetable.readOnly = true;
//ドロップダウンメニューの無効化
var wantto = document.getElementById('wantto');
wantto.disabled = true;
//ラジオボタンの無効化
var prices = document.getElementsByName('price');
for(i =0 ; i< prices.length; i++){
prices[i].disabled = true;
}
}
</script>入力項目をIDで取得しているのは前回と同じですが、
fruit.disabled=true;と
vegetable.readOnly = true;のように、disabled属性にtrueを入れたり、readOnly属性にtrueを入れたりしています。
disabledをtrueにするか、readOnlyをtrueにするか、いずれかの方法で入力項目に入力が出来なくなります。
これはテキストボックスに限らず、ラジオボタンやチェックボックスでも同じことになります。
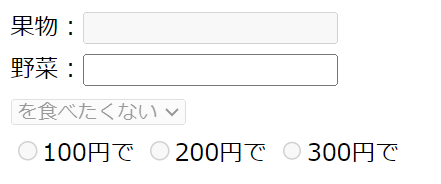
このソースに変更した場合の動作の様子が以下のようになります。

disabled属性をtrueにした箇所がグレイアウトとなり、入力を受け付けなくなります。
readOnly属性をtrueにした場合は見た目が変わらずにクリックしてフォーカスすることが出来ますが、入力することはできません。
disabled属性はその項目自体を無効にしたい場合、readOnlyはその項目を表示のみにしたい場合に使います。
disabledとreadOnlyの異なる箇所
disabledとreadOnlyは見た目で異なる部分がありますが、入力できなくするという意味では共通しています。
しかし、この2つはきちんと理解して使い分ける必要があります。
disabledをtrueにすると画面に入力項目が表示されてはいますが、サーバー側のプログラムに情報を送信することが出来ません。
一方でreadOnlyをtrueにすると、サーバー側のプログラムに情報を送信することが出来ます。
ですので、disabledをtrueにした項目はブラウザ上の画面にこそ表示されていますが、サーバー側では認識できなくなることをきちんと理解して実際のプログラムを作成する必要があります。
ここを理解していないとサーバー側でデータが受信できないことでつまずき、どうしてサーバー側でデータを受信できていないのだろうと悩むことになります(自分がこの仕様を知らずに悩んだことが実際にありましたので)。
disabledをtrueにすると、サーバー側にデータが送信されない。
このことはwebアプリを作成する場合は必ず理解しておいた方がいいでしょう。
disabledをtrueにした項目をサーバー側にデータを送信したい場合は、サーバーにデータを送信する直前にdisabledをfalseにすることで送信できます。
しかし、disabledをfalseにしてからサーバーにデータを送信するまでの間に入力が起きないように、タイミングを注意しなければなりません。
まとめ
今回説明してきたことをまとめます。
- 入力項目を入力不可にするにはdisabled、readOnlyのいずれかをtrueにすればいい
- disabledをtrueにすると入力項目がグレイアウト状態になる
- readOnlyをtrueにすると入力項目の見た目が変わらないが入力が出来ない状態になる
- disabledをtrueにするとサーバーに入力項目の入力情報を送ることが出来なくなるが、readOnlyをtrueにすると、サーバーに入力情報を送ることが出来る。
- disabledとreadOnlyは状況によって適切に使い分ける必要がある。同じような使い方をしてはいけない。
disabledとreadOnlyはどちらもtrueにすると入力項目に入力できなくするものですが、明確な違いがあります。
そのため、きちんと上記の違いを理解して実際のプログラミングの場で使うようにしてください。
なお、今回の修正によって最終的に以下のようなソースとなりました。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table>
<tr>
<td>
<label>果物:</label><input type="text" id="fruit" />
</td>
</tr>
<tr>
<td>
<label>野菜:</label><input type="text" id="vegetable" />
</td>
</tr>
<tr>
<td>
<select id="wantto" name="wantto">
<option>を食べたくない</option>
<option>が食べたい</option>
</select>
</td>
</tr>
<tr>
<td>
<label><input type="radio" name="price" value="100yen" />100円で</label>
<label><input type="radio" name="price" value="200yen" />200円で</label>
<label><input type="radio" name="price" value="300yen" />300円で</label>
</td>
</tr>
</table>
</body>
<script type="text/javascript">
window.onload = function(){
//テキストボックスの無効化
var fruit = document.getElementById('fruit');
fruit.disabled=true;
//テキストボックスの読み取り専用
var vegetable = document.getElementById('vegetable');
vegetable.readOnly = true;
//ドロップダウンメニューの無効化
var wantto = document.getElementById('wantto');
wantto.disabled = true;
//ラジオボタンの無効化
var prices = document.getElementsByName('price');
for(i =0 ; i< prices.length; i++){
prices[i].disabled = true;
}
}
</script>
</html>
このソースを実際に動作させてみると違いが分かりやすいので、ただこの記事を見るだけではなく、実際に動かして動作を理解してみてください。
今回の記事はここまでとなります。
また次回の記事でお会いしましょう。