HTMLのページからデータを送信する方法

今回はHTMLのページからデータを送信する方法について説明します。
今回記載しているプログラムが少し難しい内容になってしまっているのですが、フォームからデータを送信するためにはformタグを用意すること、そしてフォームの内容を送信するためのsubmitボタンが必要なことを理解しておけば十分かと思います。
フォームからデータを送信した時に処理するプログラムはJava、PHPなどがありますが、ここではJavaを使ってフォームから送信されたデータを受け取って処理をしてHTMLのページに返すという処理で説明を行います。
サンプルとして生年月日を入力すると何曜日に生まれたかを返すプログラムを用意しました。
このプログラムを動作させるにはフレームワークが必要ですが、このフレームワークに関しては別の記事で説明します。
HTMLのページにフォームを追加する方法
HTMLのページにフォームを追加する方法ですが、以下のようにformタグを使ってフォームを定義します。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>送信のデモ</title>
</head>
<body>
<form action="/index/getYoubi" method="post">
<table>
<tr>
<td>生年月日(19800101の形式で入力)</td>
<td>
<input type="text" maxlength="10" id="birth" name="birth" value="" />
</td>
</tr>
</table>
<table>
<tr>
<td>あなたは曜日に生まれました。</td>
</tr>
</table>
<input type="submit" value="送信">
</form>
</body>
</html>上記ソースでは8行目から23行目にかけてフォームを定義し、22行目の記述でformタグ内に送信ボタンを置いています。
そして、13行目でform内にテキストボックスを置いて、その内容を送信ボタンで送信するようにしています。
このテキストボックスのnameに設定した名称で、送信されるプログラムの方にデータが渡ります。
上記のHTMLのページをブラウザで表示すると、以下のようになります。

Javaを使って生年月日を入力すると何曜日に生まれたかをきちんと動作させるために以下のように少し変更しておきます。
<!DOCTYPE html>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>送信のデモ</title>
</head>
<body>
<form action="#" th:action="@{/index/getYoubi}" th:object="${frm}" method="post">
<table>
<tr>
<td>生年月日(19800101の形式で入力)</td>
<td>
<input type="text" maxlength="10" id="birth" name="birth" th:value="${birth}" />
</td>
</tr>
</table>
<table>
<tr>
<td th:text="あなたは + ${youbi} + 曜日に生まれました。">
</td>
</tr>
</table>
<input type="submit" value="送信">
</form>
</body>
</html>書いてあることは最初のHTMLのページと大差はないのですが、th:valueやth:textの個所でJava側から返された生年月日と曜日を表示するように設定しています。
フレームワークや言語などによってsubmitされたデータの処理結果をHTMLのページに表示させる書き方は異なるのですが、今回はJavaのSpring Bootというフレームワークを使いThymeleafのテンプレートエンジンを採用したため、上記の書き方になっています(ここは今回は覚える必要がなく、「そうなんだ」くらいに思って頂ければ大丈夫です)。
そしてJavaのプログラムで以下の処理を定義します。
package com.example.demo;
import java.time.DayOfWeek;
import java.time.LocalDate;
import java.time.format.DateTimeFormatter;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping()
public class ConvertYoubiController {
@PostMapping("/index/getYoubi")
public String getYoubi(Frm form, Model model) {
String retYoubi;
//フォームから送信されたデータを受け取る
String yyyyMMdd = form.getBirth();
//受け取ったらLocalDate形式に変換する
LocalDate ld = LocalDate.parse(yyyyMMdd, DateTimeFormatter.ofPattern("yyyyMMdd"));
//曜日を取得
DayOfWeek dow = ld.getDayOfWeek();
// 日付から曜日を取得する
switch (dow) {
case SUNDAY:
retYoubi="日";
break;
case MONDAY:
retYoubi="月";
break;
case TUESDAY:
retYoubi="火";
break;
case WEDNESDAY:
retYoubi="水";
break;
case THURSDAY:
retYoubi="木";
break;
case FRIDAY:
retYoubi="金";
break;
case SATURDAY:
retYoubi="土";
break;
default:
retYoubi="曜日取得失敗";
}
//フォームに表示する情報をセットする
model.addAttribute("youbi", retYoubi);
model.addAttribute("birth", yyyyMMdd);
return "convertYoubi";
}
@GetMapping("/index")
public String index(Model model) {
//フォームに表示する情報をセットする
model.addAttribute("youbi", "");
return "convertYoubi";
}
}このソースで定義されているクラスには2つのメソッドがありますが、getYoubiが入力された生年月日を受け取り曜日に変更して返す処理、indexが初期表示用のためのメソッドになります。
ここではindexメソッドに注目する必要はなく、getYoubiに注目してみます。
@PostMapping("/index/getYoubi")
public String getYoubi(Frm form, Model model) {
String retYoubi;
//フォームから送信されたデータを受け取る
String yyyyMMdd = form.getBirth();
//受け取ったらLocalDate形式に変換する
LocalDate ld = LocalDate.parse(yyyyMMdd, DateTimeFormatter.ofPattern("yyyyMMdd"));
//曜日を取得
DayOfWeek dow = ld.getDayOfWeek();
// 日付から曜日を取得する
switch (dow) {
case SUNDAY:
retYoubi="日";
break;
case MONDAY:
retYoubi="月";
break;
case TUESDAY:
retYoubi="火";
break;
case WEDNESDAY:
retYoubi="水";
break;
case THURSDAY:
retYoubi="木";
break;
case FRIDAY:
retYoubi="金";
break;
case SATURDAY:
retYoubi="土";
break;
default:
retYoubi="曜日取得失敗";
}
//フォームに表示する情報をセットする
model.addAttribute("youbi", retYoubi);
model.addAttribute("birth", yyyyMMdd);
return "convertYoubi";
}
getYoubiメソッドの最初の方の
//フォームから送信されたデータを受け取る
String yyyyMMdd = form.getBirth();この部分で、HTMLのページのフォームの生年月日入力欄からデータを受け取り、
getYoubiメソッドの最後の方の
//フォームに表示する情報をセットする
model.addAttribute("youbi", retYoubi);
model.addAttribute("birth", yyyyMMdd);
return "convertYoubi";の部分で、曜日とHTMLのページのフォームから受け取ったデータをそのまま返してHTMLのページを再表示しています。
HTMLのフォームの生年月日入力欄(birthという名称)の入力を受け取るgetBirth()を使うために、以下のようにフォームのクラスを定義しています。
package com.example.demo;
public class Frm {
private String birth = "";
public String getBirth() {
return this.birth;
}
public void setBirth(String birth) {
this.birth = birth;
}
}このフォームのクラスを定義しておくことで、HTMLのページのbirthと言う名前を付けたテキストボックスの入力の値をgetBirth()メソッドで取得することが出来ます。
実際の動作を確認
それでは、上記のソースを実際に動かしてみて正しくJava側で入力を処理をして値を返してくれるかを見てみましょう。
動作が正しければ、「あなたは曜日に生まれました。」の部分が曜日を追加した表示になるはずです。
HTMLのページ側で以下のように入力を行い、送信ボタンを押して2000年1月1日生まれが何曜日に生まれたのかを確認してみます。

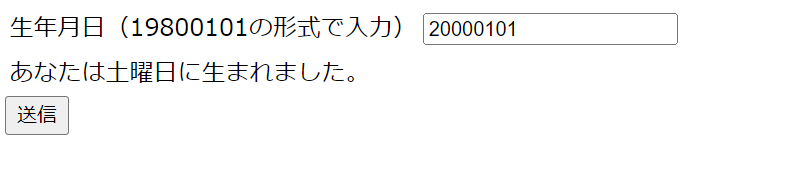
この入力で送信ボタンを押すと、以下の表示となりました。

本当に2000年1月1日が土曜日なのか、Windowsにインストールされているカレンダーアプリで見てみましょう。

確かに2000年1月1日は土曜日になっており、正しい動作になっていることが確認できました。
まとめ
今回はHTMLのページにフォームを作成して、フォームからデータが送信されること、送信されたデータを受け取るプログラムがデータを処理してHTMLのページにデータを返すことを確認しました。
今回はフレームワークを用いたJavaのソースで動作を確認したのでJava側のソースがやや難しくて分からなかった方も多いと思いますが、本記事で理解して頂きたいのは以下の点です。
- HTMLのページからデータを送信する場合は、formタグを用意し、その中に送信したい入力の内容を書く。
- formタグの中身は<input type=”submit”>と記述し、送信ボタンを用意することで送信が出来る。
- HTMLのページから送信したデータはJavaやPHPなど、別の言語のプログラムで処理する必要がある。
- HTMLのページから送信したデータを処理した結果をHTMLのページに表示したい場合は、HTMLのページ側を使用するフレームワークや言語などに従った記述にする必要がある。
HTMLのページにフォームを用意して入力内容を送信して処理をさせるのは、実際のWebアプリ開発の現場ではかなり頻繁に起きることです。
HTMLによる画面の表示は利用者のPC側、フォームから送信されたデータはサーバ側で処理を行うというケースが多く、サーバ側で処理を行う言語がJavaなのか、PHPなのか、それ以外の言語なのかでHTMLのページのタグの書き方が異なります。
この辺りは開発言語とフレームワークの組み合わせで慣れるしかない部分がありますが、そこまで難しい書き方をする言語はないので、HTML側でどのように書くと、送信したデータを返す変数がHTMLのページに表示できるかを理解しておくと、そこまで苦労はしないと思います。
なお、今回は画面の再表示を行いましたが、再表示を行わない書き方も存在します。
これについては、別途ソースが用意出来次第説明したいと思います。
今回の記事はここまでとなります。
また次回の記事でお会いしましょう。