三項演算子は便利な書き方ではあるが、いくつか注意点があるので気を付けて使うこと

JavaScriptをはじめとしていくつかのプログラミング言語では三項演算子という条件分岐の書き方があります。
通常の条件分岐はif{~}else{~}のようにifとelseを使って書くのですが、if文の中身が一つの変数に値を代入するだけであれば、わざわざif文を使うのもどうかと思うことがあるでしょう。
そこで登場するのが三項演算子という考え方です。
使い慣れておけばかなり便利に使える書き方なので、ぜひ覚えておいてほしい内容になります。
ただし、それと同時に注意するべき点もありますので、ここも併せて説明します。
三項演算子とは何か?
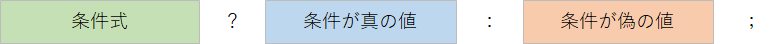
まず、三項演算子とは何かというと、以下のような構文で書かれる演算のことです。

条件式はif文の()内に入るような a===bのような感じの式です。
条件が真(true)の場合、?と:に囲まれた部分の値を返します。
条件が偽(false)の場合、:より先に書かれた部分の値を返します。
三項演算子の条件が真の場合と偽の場合は値ではなく処理も書けるのですが、三項演算子が値を返すという特徴がありますので、真と偽の部分は値のみを書いて別の変数に三項演算子の処理結果を代入するというのが一般的な使い方になります。
三項演算子を実際に用いたソースは例えば以下のようになります。
var flg = 0;
var thOpeVal = 0; //三項演算子の演算結果の値
thOpeVal = flg === 0 ? 5 : 7; //flg が0であれば5、そうでなければ7を代入するこの場合、flgが0であればthOpeValに5、flgが0以外であればthOpeValに7を代入するという処理を三項演算子を使って書いたものになります。
このソースだけを動作させると、thOpeValには5が入ります。
三項演算子の動作をif文表記の動作と比較しながら見てみよう
それでは、普通にif文で記述した場合と三項演算子を記述した場合の動作を見てみましょう。
まず、以下のソースで動作を見てみることにします。
var ifElseVal = 0; //if文の分岐処理結果の値
var flg = 0;
//flg が0であれば5、そうでなければ7を代入する
if(flg === 0){
ifElseVal = 5;
} else {
ifElseVal = 7;
}
var thOpeVal = 0; //三項演算子の演算結果の値
thOpeVal = flg === 0 ? 5 : 7; //flg が0であれば5、そうでなければ7を代入する(三項演算子)
console.log(ifElseVal); //if文の結果(5を出力する)
console.log(thOpeVal); //三項演算子の結果(5を出力する)このソースの場合、flgに0が設定されているため、flg===0の条件式が真(true)と判断されるため、if文も三項演算子も変数に5を代入するはずです。
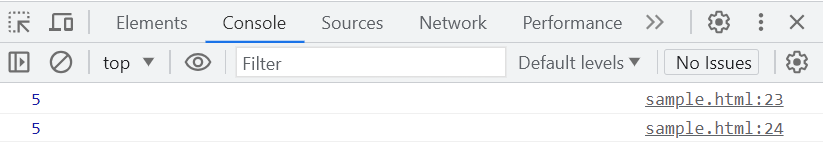
実際にコンソールに出力した結果を見てみましょう。

このようにif文を使用した場合も、三項演算子を使用した場合も5が代入されている様子が確認できます。
次に、ソースを以下のように書き換えてみます。
var ifElseVal = 0; //if文の分岐処理結果の値
var flg = 1;
//flg が0であれば5、そうでなければ7を代入する
if(flg === 0){
ifElseVal = 5;
} else {
ifElseVal = 7;
}
var thOpeVal = 0; //三項演算子の演算結果の値
thOpeVal = flg === 0 ? 5 : 7; //flg が0であれば5、そうでなければ7を代入する(三項演算子)
console.log(ifElseVal); //if文の結果(7を出力する)
console.log(thOpeVal); //三項演算子の結果(7を出力する)先ほどのソースと異なる部分は、2行目の
var flg = 0;を
var flg = 1;に書き換えただけです。
コメントの出力が期待される値を変えていますが、処理自体は全く変更していません。
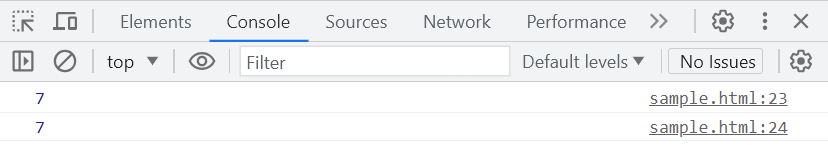
このソースを実行すると以下のような出力が得られます。

どちらも条件式が偽(false)の場合の処理を通り、変数に7を代入しました。
このように、三項演算子を使うと、if文で書ける部分をシンプルな表記にまとめることが出来、ソースの行数を減らしたり、ソースが分かりやすくなるという便利なメリットがあります。
三項演算子を使う上での注意点
三項演算子を使う上で注意したいことは2つあります。
まずは、三項演算子を知らない人のために必ずどんな処理をしているのかが分かるコメントを添えるようにする必要があります。
普段から三項演算子を使わずにプログラミングをする人から見れば、三項演算子を使った処理がどんな処理であるかを一目で理解することが出来ません。
そのため、ソースにコメントが添えられていないとどんな処理になるのか、ソースを動かさない限り分からないということになります。
三項演算子を知っている人からすると当たり前という書き方でも、そうではない人から見るといったい何をやっているのか分からないようなソースは、保守性に優れているとは言えません。
三項演算子を使う場合は、必ずコメントを添えてどんな動作になるのかをきちんと書くように習慣づけるようにしましょう。
また、三項演算子は入れ子で書くことが出来ますが、この書き方は可読性が下がって読みにくくなるだけなので絶対にやめてください。
例えば以下の三項演算子の処理の結果をパッと見てすぐにわかる人はどれくらいいるでしょうか?
var flg0 = 0;
var flg1 = 1;
var flg2 = 0;
var result = 0;
//3つのフラグの値によってresultにどんな値を入れるかを判断する
result = flg0 === 1 ?
flg1 === 0 ? 3 : 2
: flg2 === 0 ? flg1 === 1 ? 4 : 6 : 9;
console.log(result); 上記ソースを実行するとresultに4が入るのですが、なぜこのような動作になるのかを上記のソースから追う場合に、少し時間がかかったのではないでしょうか?
ですので、基本的に三項演算子を入れ子で使うことは可読性が下がるという点でお勧めできません。
三項演算子で書くと入れ子になる処理の場合、if文を使った方がはるかに可読性の面で優れているので、if文を使うように心がけましょう。
まとめ
今回のお話のまとめです。
三項演算子はif文を1行にシンプルに書けるという便利な書き方ではありますが、使い方は限定した方がいい書き方になります。
三項演算子を知っている人がパッと見るとすぐにどんな動作であるかが分かる反面、知らない人が見るといったい何の処理なのかが分からないので、コメントでの説明は必須になります。
また、三項演算子を入れ子で書くと、いったい何をしているのか、書いた本人ですらすぐに分からないという状況になります。
入れ子で書いた三項演算子の処理の中にバグが潜んでいる場合、処理を追うのが大変で保守性が下がるので、三項演算子が入れ子になりそうであればif文を使って書くことを習慣づけた方が良いです。
三項演算子は便利な書き方ではありますが、三項演算子を使う目的はあくまでも可読性を下げないままコードをシンプルにして行数を減らすことです。
可読性が下がるようであれば普通にif文を使って書く方がいいことを理解して使うようにして下さい。
今回の記事はここまでとなります。
また次回の記事でお会いしましょう。