【JavaScript 基礎編】ページ読み込み時に初期設定する

今回はJavaScriptを使って、画面に値を初期表示する処理を行います。
この処理は開発時に必ずと言ってもいいほど利用します。
簡単なソースで話を進めていきますので、実際にプログラムを書きながら理解を深めていってほしいと思います。
今回使用するソース
今回は以下のHTMLソースを使用して、JavaScriptの処理を追加しながら動作を見ていきます。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table>
<tr>
<td>
<label>果物:</label><input type="text" id="fruit" />
</td>
</tr>
<tr>
<td>
<label>野菜:</label><input type="text" id="vegetable" />
</td>
</tr>
<tr>
<td>
<select id="wantto" name="wantto">
<option>を食べたくない</option>
<option>が食べたい</option>
</select>
</td>
</tr>
<tr>
<td>
<label><input type="radio" name="price" value="100yen" />100円で</label>
<label><input type="radio" name="price" value="200yen" />200円で</label>
<label><input type="radio" name="price" value="300yen" />300円で</label>
</td>
</tr>
</table>
</body>
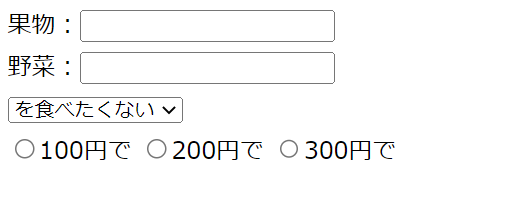
</html>このソースを実際に表示してみましょう。

こんな感じで表示されます。
<label>果物:</label><input type="text" id="fruit" /><select id="wantto" name="wantto">
<option>を食べたくない</option>
<option>が食べたい</option>
</select><label><input type="radio" name="price" value="100yen" />100円で</label>
<label><input type="radio" name="price" value="200yen" />200円で</label>
<label><input type="radio" name="price" value="300yen" />300円で</label>
上記のようにテキストボックスとドロップダウンメニューにid属性値を設定しておき、ラジオボタンにname属性をあらかじめ設定しておくことで、後で追加するJavaScriptのソースがどこをどう表示するかという処理を行えるようになります。
なお、ラジオボタンは同じname値のものを1つのグループとして認識するので、ラジオボタン3つにはすべて同じname値を設定しています。
JavaScriptのソースを追加してみる
では、先ほどのソースにJavaScriptのソースを追加して以下のように書いてみます。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table>
<tr>
<td>
<label>果物:</label><input type="text" id="fruit" />
</td>
</tr>
<tr>
<td>
<label>野菜:</label><input type="text" id="vegetable" />
</td>
</tr>
<tr>
<td>
<select id="wantto" name="wantto">
<option>を食べたくない</option>
<option>が食べたい</option>
</select>
</td>
</tr>
<tr>
<td>
<label><input type="radio" name="price" value="100yen" />100円で</label>
<label><input type="radio" name="price" value="200yen" />200円で</label>
<label><input type="radio" name="price" value="300yen" />300円で</label>
</td>
</tr>
</table>
</body>
<script type="text/javascript">
window.onload = function(){
//テキストボックスの初期設定
var fruit = document.getElementById('fruit');
fruit.value = 'オレンジ';
var vegetable = document.getElementById('vegetable');
vegetable.value = 'キャベツ';
//ドロップダウンメニューの設定
var wantto = document.getElementById('wantto').options;
wantto[1].selected = true;
//ラジオボタンの設定
var prices = document.getElementsByName('price');
prices[2].checked = true;
}
</script>
</html>追加したのは以下の部分になります。
<script type="text/javascript">
window.onload = function(){
//テキストボックスの初期設定
var fruit = document.getElementById('fruit');
fruit.value = 'オレンジ';
var vegetable = document.getElementById('vegetable');
vegetable.value = 'キャベツ';
//ドロップダウンメニューの設定
var wantto = document.getElementById('wantto').options;
wantto[1].selected = true;
//ラジオボタンの設定
var prices = document.getElementsByName('price');
prices[2].checked = true;
}
</script>上から順番に説明していきます。
まず、
<script type=”text/javascript”>
の部分ですが、このタグで囲んだ部分をJavaScriptのソースとして認識するために必要なものです。
次に、
window.onload = function(){
の部分は、ページ読み込み時のイベントを発生させ、この中で書かれていることをページ読み込み時に実行します。
上記ソースがテキストボックスに初期表示時の値を入れている個所は以下の部分になります。
//テキストボックスの初期設定
var fruit = document.getElementById('fruit');
fruit.value = 'オレンジ';
var vegetable = document.getElementById('vegetable');
vegetable.value = 'キャベツ';document.getElementByIdを使うことで、引数に指定したidに該当するHTMLの要素を指定します。
そして、テキストボックスはvalue値を指定したものが画面に表示されるので、果物:の後のテキストボックスにオレンジ、野菜:の後のテキストボックスにキャベツを設定しています。
以下の部分は、ドロップダウンメニューで2つ目の選択肢を初期表示しています。
//ドロップダウンメニューの設定
var wantto = document.getElementById('wantto').options;
wantto[1].selected = true;テキストボックスと同じようにid値指定でドロップダウンメニューを選択しています。
選択肢は、.optionsというのを後に付けると配列として取得できます。
そして、配列の要素番号を指定してselectedにtrueを指定することで、その要素を選択した状態で初期表示でいます。
JavaScriptでは配列の番号は0から始まります。
0が最初の要素、1が2番目の要素なので、2番目の要素を選択するために
wantto[1].selected = true;
と書いています。
ラジオボタンの初期表示は
//ラジオボタンの設定
var prices = document.getElementsByName('price');
prices[2].checked = true;で行っています。
ラジオボタンは同じname属性のものを一つのグループと認識するため同じname属性にしたものが複数存在しています。
document.getElementsByNameを使うと引数に指定したnameの属性値に該当する要素を複数取得できます。
配列として取得しているので、要素番号を指定して3番目のラジオボタンを選択した状態で初期表示させるようにしています。
実際の動作を見てみる
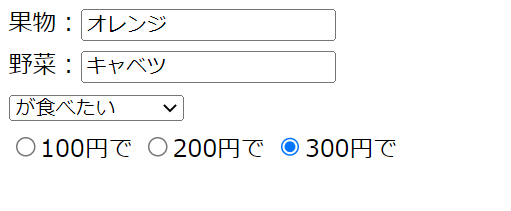
では、上記のようにJavaScriptのソースを記載したらどんな動作になるか、画面を表示させてみます。

このように表示されました。
初期表示時にきちんとJavaScript内で記載した内容が反映されていることが分かります。
もし同じ表示にならない場合は、nameやid属性値を設定し忘れていないか、JavaScriptのソースに不備がないか確認してください。
まとめ
今回のポイントは以下の部分になります
- JavaScriptを利用すると、画面表示の初期値を指定できること
- 画面表示時に処理を行うJavaScriptの関数はwindow.onloadであること
- document.getElementById、document.getElementsByNameでHTMLの要素を取得できること
- テキストボックスはvalueに値を設定することで表示内容を設定できること
- ドロップダウンメニューはselectedに数値を設定することで初期選択状態を設定できること
- ラジオボタンはchecked=trueを指定することでチェックを入れた状態にできること
ページ読み込み時の初期設定はJavaScriptのプログラムを作成しているとかなりの頻度で書く必要があります。
今回お話したことは基本的なことであるため、しっかりと内容を理解して実際のプログラムを記述するときに役立ててほしいと思います。
今回の記事はここまでとなります。
また次回の記事でお会いしましょう。