HTMLの入力項目としてよく使われるINPUTタグで、type=”hidden”としているものが見られることがあります。
今回はこのtype=”hidden”とした場合、どんな性質の入力項目となるか、またどんな使い方が出来るかを説明します。
実際にHTMLを書いてみる
まずは実際にHTMLを書いて表示結果を見てみましょう。
上に通常のテキストボックス、下にtype=”hidden”とした入力項目を記述してみます。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table>
<tr>
<td>
テキスト入力ボックス
</td>
<td>
<input type="text" id="id1" name="name1" value="6"/>
</td>
</tr>
<tr>
<td>
Hidden入力ボックス
</td>
<td>
<input type="hidden" id="id2" name="name2" value="6"/>
</td>
</tr>
</table>
</body>
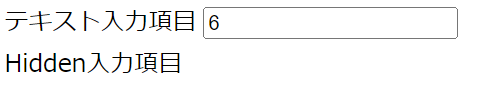
</html>このソースを実行した時の表示結果は以下のようになります。

type=”hidden”とした方の入力項目には何も表示されていません。
type=”hidden”とすると、まずは入力項目が非表示になるという解釈で良いでしょう。
INPUTタグでtype=”hidden”を設定する入力項目の使い方について
では、なぜこんな何も表示しない入力項目が存在しているのかというと、入力項目でtype=hidden”とした場合は、便利な使い方が出来るからです。
type=”hidden”とした入力項目は画面には表示されていませんが、項目自体は存在しています。
そのため、JavaScriptによる値の取得や設定が可能です。
値の参照のみで、特に画面に表示する必要がない場合はtype=”hidden”として、入力項目を設定することがあります。
また、type=”hidden”とした入力項目ですが、これは入力項目をdisabledに設定した場合とは異なり、<form></form>タグ内に入れておけば、formの中身をsubmitで送信した場合、type=”hidden”とした入力項目の内容もプログラム(JAVAやPHPなど)に送信されます。
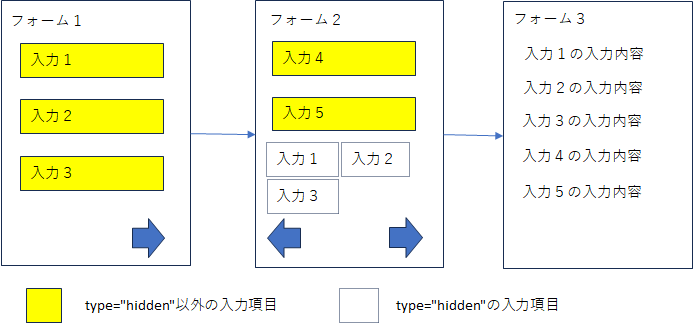
この性質を利用する場合、以下のようにフォームを作成してフォーム1からフォーム3に遷移することが出来ます。

上の図はフォーム1とフォーム2で入力をし、フォーム3に入力結果を一覧表示するというものです。
フォーム1で入力1~入力3を入力するのですが、その次のフォーム2ではこれらの項目を表示する必要はないため、type=”hidden”の入力項目で入力内容を保持して表示しないようにしておきます。
そして、フォーム2からフォーム3に遷移すると、フォーム2で入力した入力4と入力5、そしてtype=”hidden”の入力項目で入力を保持していた入力1~入力3の情報を表示し、すべての入力した内容を一覧で表示できます。
この使い方はWebアプリの制作現場ではかなり見かけますね。
実際にはフォーム3を確認画面として作成し、登録するために入力1~入力5の内容をフォーム3にもtype=”hidden”の入力項目を配置してsubmitで送信するパターンが結構あります。
まとめ
今回はINPUTの入力項目でtype=”hidden”とした場合どんな特徴があるかについてお話ししました。
覚えていただきたいのは以下の3点です。
- 画面に表示されなくなる
- 項目自体は存在するのでJavaScriptにより値を取得したり、値を設定できたりする
- formタグ内に記述すると、submitでプログラムに送信が出来る
Webアプリの開発の現場では、この特徴をうまく活かして画面の遷移によるフォームの表示などを行うケースが多く、今回説明した3つの特徴をしっかり覚えてtype=”hidden”の入力項目を有効活用していただきたいと思います。
今回の記事はここまでとなります。
また次回の記事でお会いしましょう。